Mặc dù cách tốt nhất (trong việc học/làm code dài hạn) vẫn là cài đặt tất cả các thành phần cần thiết để code nhưng quá trình đó có thể mất thời gian, nếu bạn chưa có nhiều kiến thức, và không có nhiều thời gian, thì tốt nhất không nên. Ở bài này sẽ giới thiệu các công cụ có thể giúp bạn bỏ qua phần "cài đặt" và có thể bắt tay luôn vào code.
JS Bin để code html css js

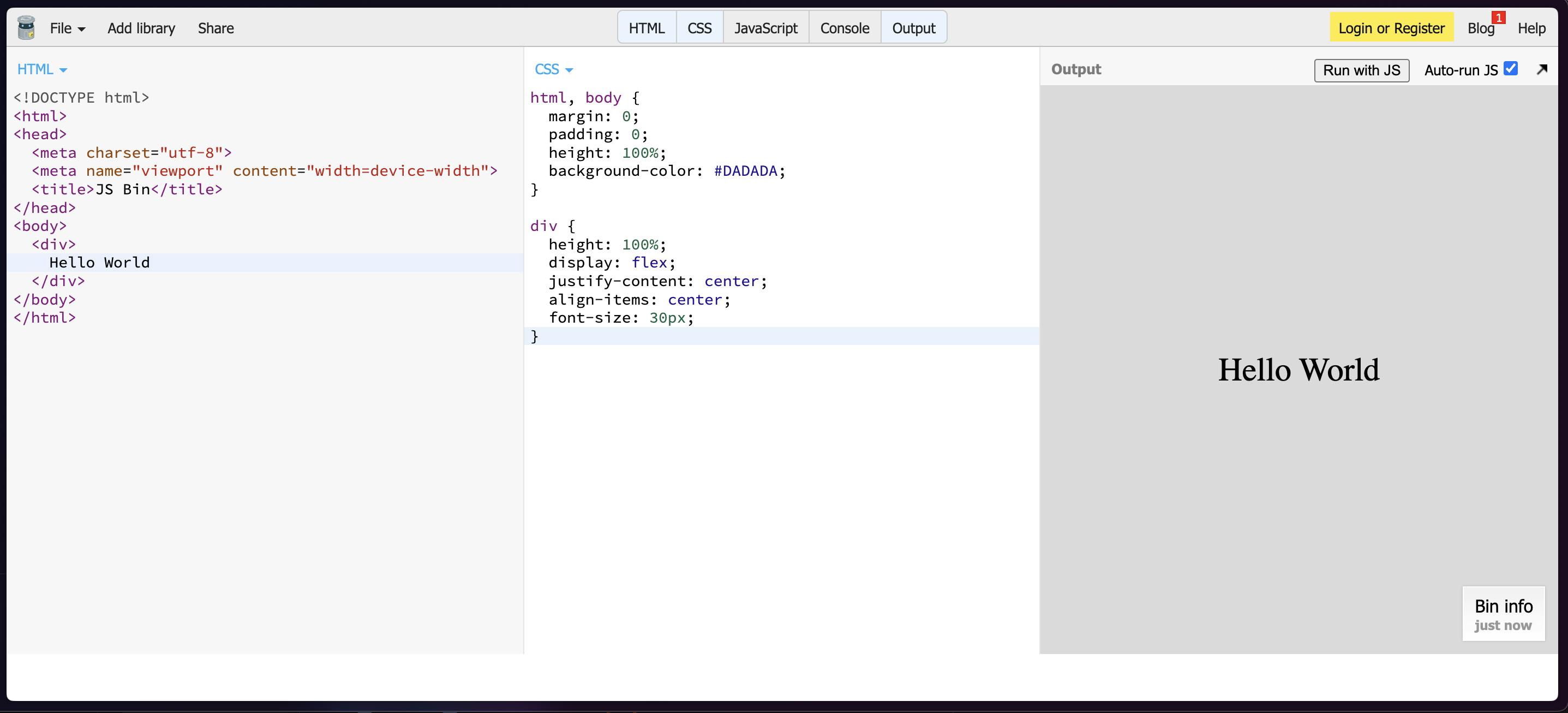
Jsbin.com chia layout thành nhiều cột giúp bạn nhìn được tất cả mọi thứ 1 cách tổng quan, rất tiện cho việc test nhanh 1 số đoạn css.
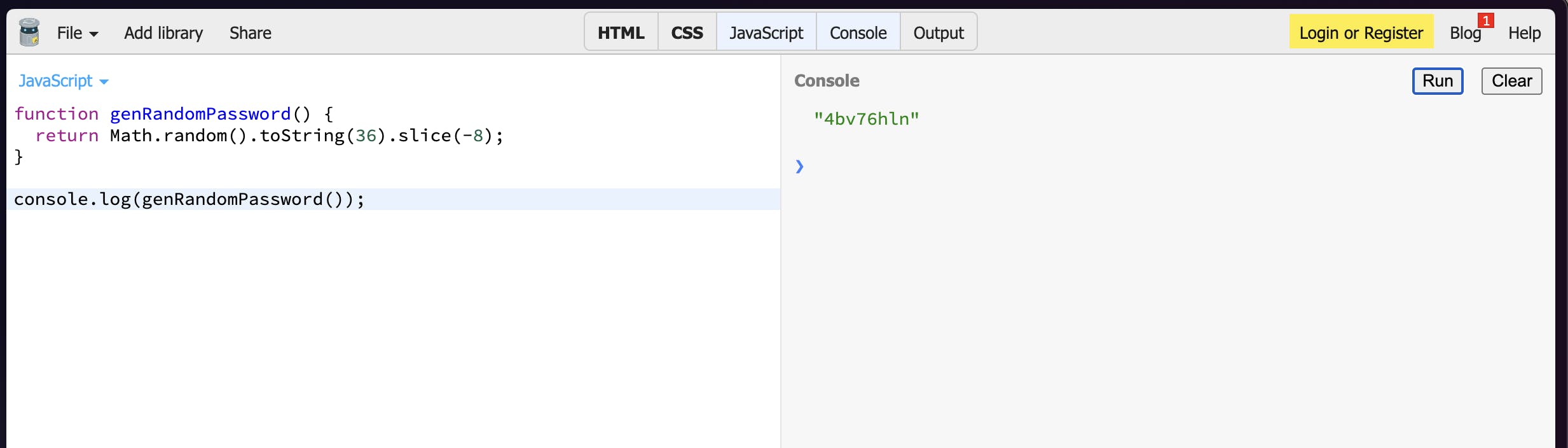
Điểm mạnh của Jsbin.com là không chỉ có test code giao diện, bạn có thể dùng nó để test code logic javascript nhanh chóng (ẩn hết các tab về giao diện, chỉ mở tab javascript và console).

Codesandbox để code React trên trình duyệt

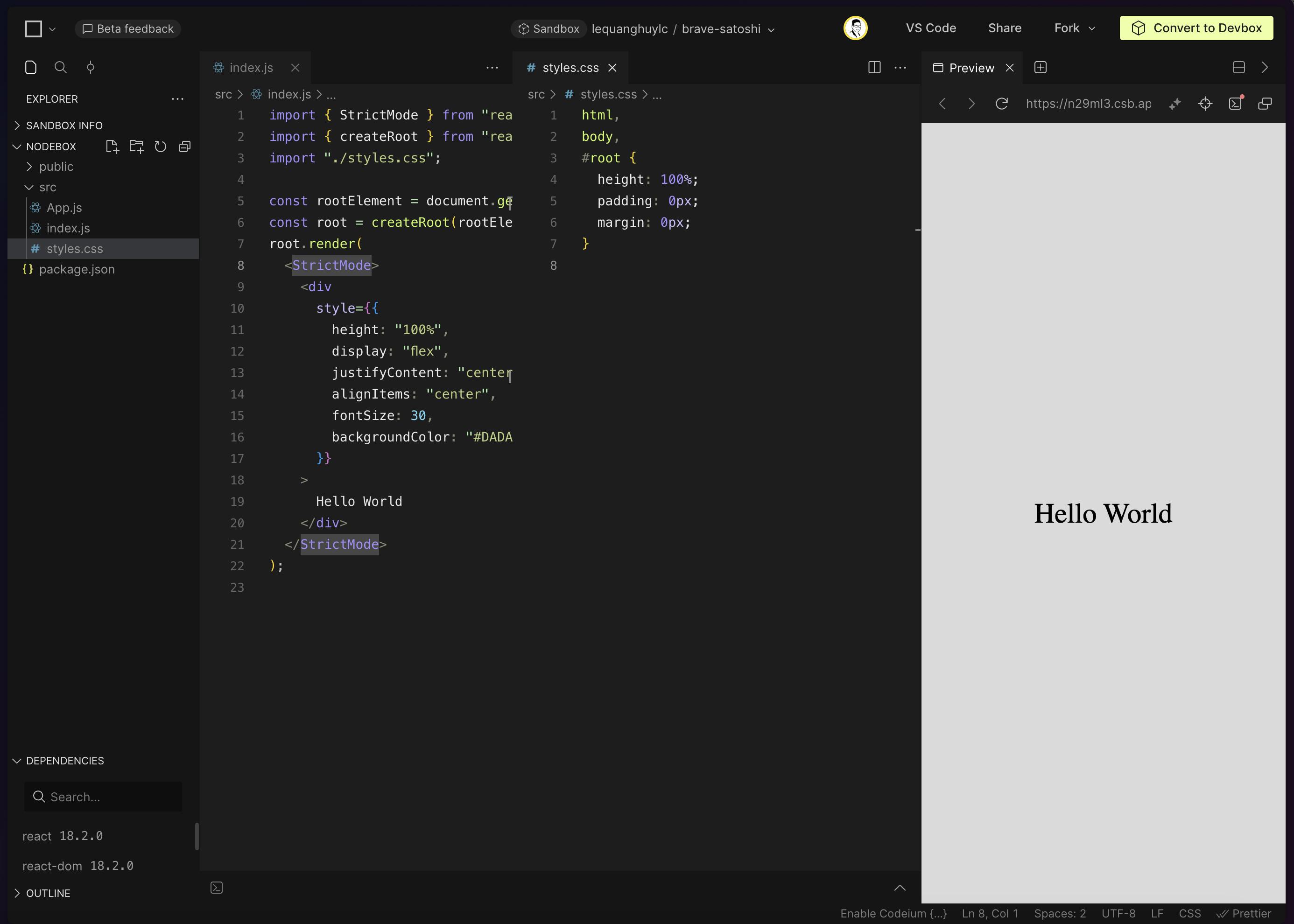
Để code React trên máy bạn sẽ cần cài Nodejs, Visual Studio Code, đôi khi là Python để build SASS. Hãy tranh thủ cài khi rảnh. Còn bây giờ b có thể thử ngay bằng việc dùng codesandbox. Tạo 1 ứng dụng React chỉ qua 1 vài click. Giao diện code rất giống với Visual studio Code.
LocalWP để cài Wordpress và setup UI Builder

LocalWP mặc dù vẫn phải cài vào máy nhưng quá trình rất đơn giản, nó tự cài hết các thành phần cần để bạn chạy được wordpress

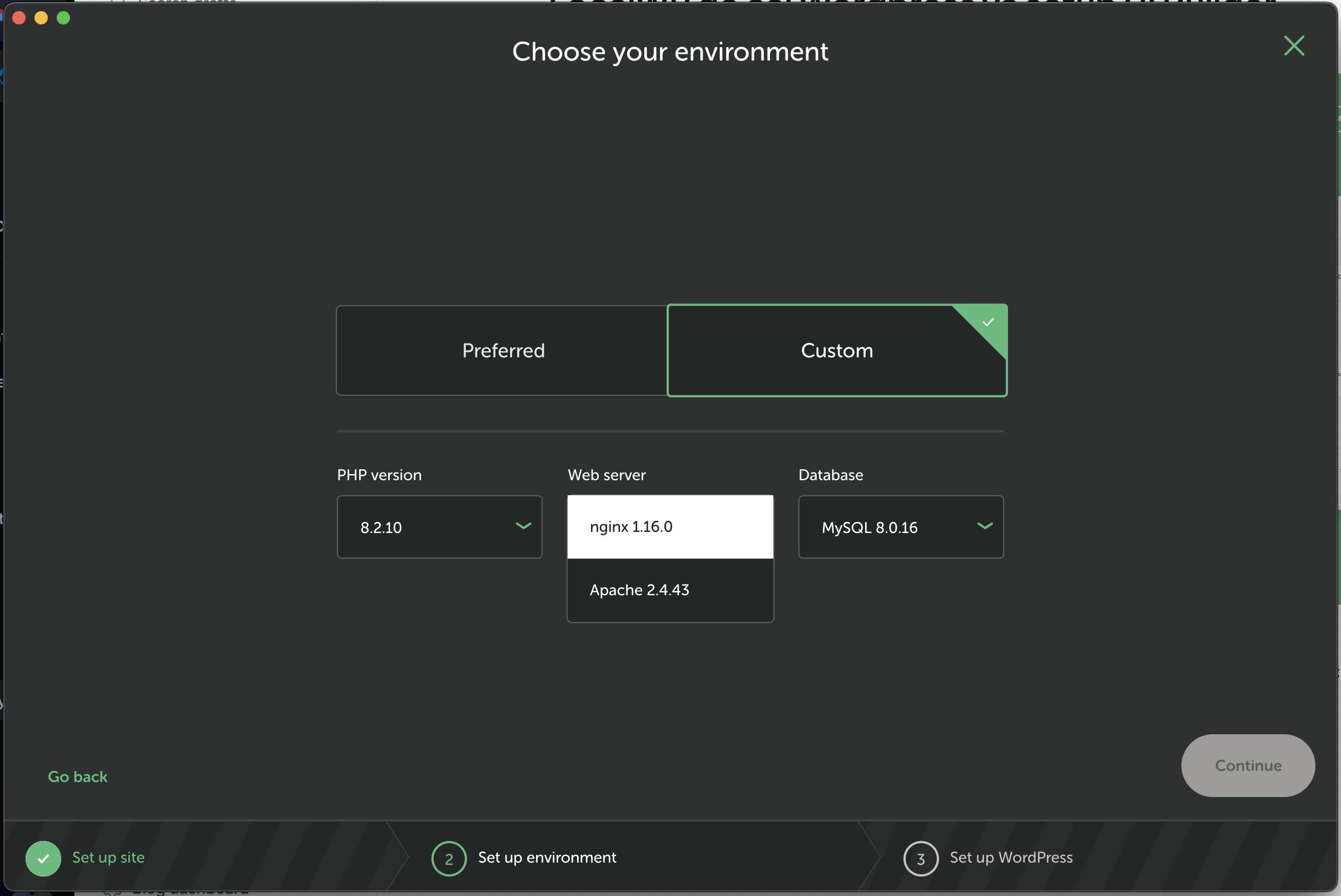
LocalWP cho bạn chọn nhiều lựa chọn về các version trước khi cài đặt. Mình lựa chọn Wordpress vì nó opensource, dễ dàng phát triển ở máy cá nhân cũng như trên server. UI Builder từ Wordpress có thể không phải là tốt nhất, có rất nhiều Builder khác tốt hơn, nhưng lại không phải open source khiến bạn phải lệ thuộc vào các dịch vụ đó, và mất phí sử dụng theo tháng.
Để tiến hành với Wordpress thì bạn sẽ cần cài thêm các plugins:
Simple Custom CSS and JS: dùng để chèn HTML JS CSS vào tất cả các trang.
All-in-One WP Migration: dùng để backup và restore, để đồng bộ bản web ở máy cá nhân và bản web trên server
Elementor: là UI Builder chính chúng ta sẽ dùng.
Simply Static: để export web của bạn ra html, cần dùng trong các dự án deploy frontend lên các site static hosting, như Netlify, S3, Firebase hosting, Surge,....
Plugin quan trọng nhất là Elementor, các cái khác có thể không có cũng được. Elementor có bản free và bản pro, bản free thì khá hạn chế, quan trọng nhất là phần Theme builder bị lock, sẽ không dùng được tính năng builder header và footer của nó. Tuy nhiên vẫn có thể dùng Elementor bản Free để build đc.

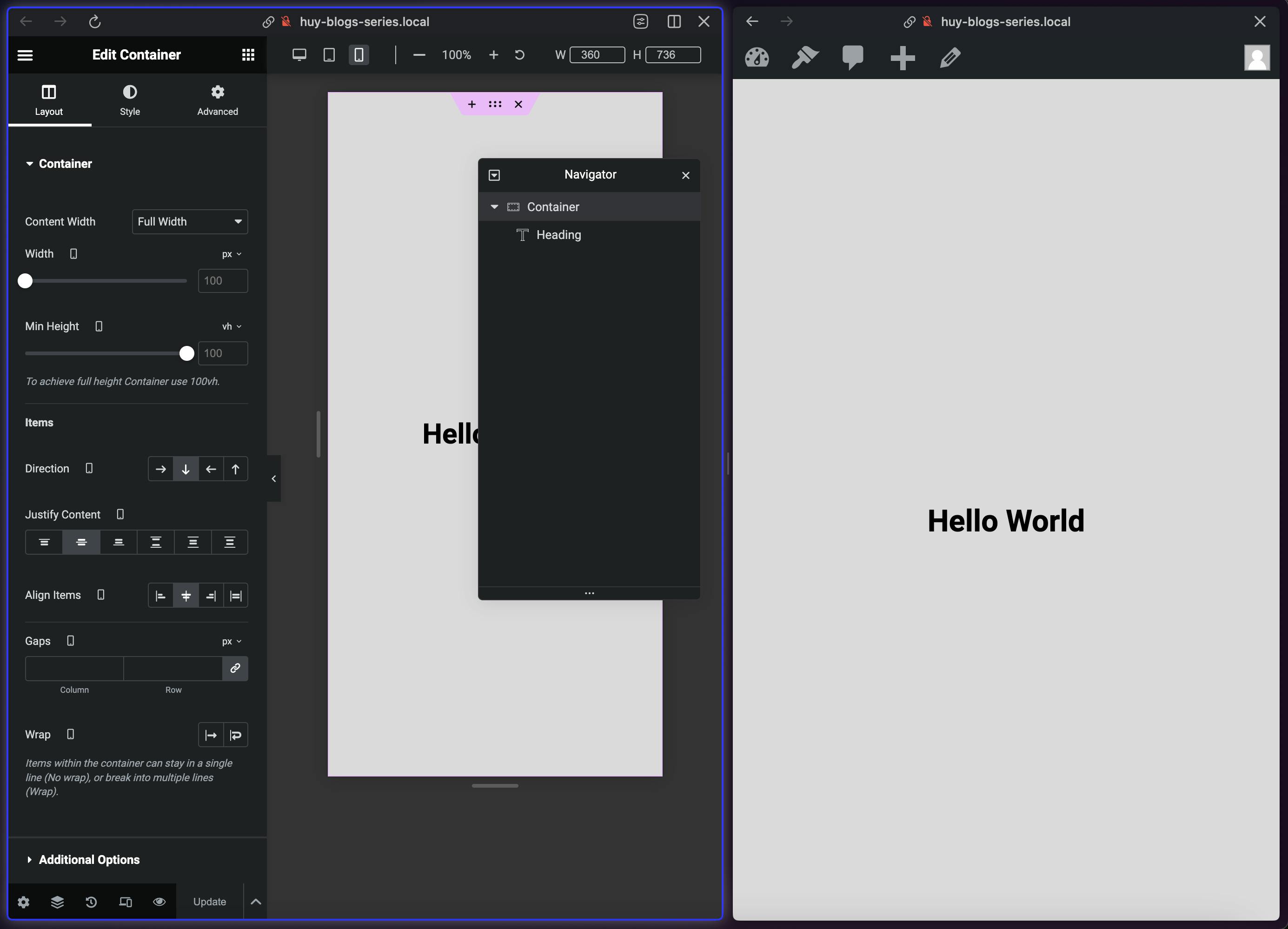
Trong ảnh là demo mở 2 tab 1 bên là UI Builder và 1 bên là kết quả. Để làm được cái này thì phải thêm custom CSS để ẩn hết các phần không cần thiết của Wordpress để cho phần build bởi Elementor rộng full width.
Lưu ý, việc custom CSS này sẽ tùy thuộc vào theme bạn đang xài. Khi dùng Wordpress cài đặt 1 theme khác, thì phải viết lại đoạn CSS này.
Mình sẽ đính kèm file backup của bản wordpress demo bên trên, bạn có thể cài 1 bản Wordpress mới bằng LocalWP (PHP 8.1.23, Wordpress 6.4.2, Mysql 8.0.16), cài All in one migration và import bản backup này vào sẽ ra đc kết quả như ảnh trên.
Tải file backup về tại đây.
Ghi chú: mình có 1 bộ backup khác có thể dùng All in one migration không giới hạn, Elementor có dùng được Theme Builder và Custom Selector CSS. Bạn nào cần liên hệ trực tiếp với mình share FREE (lequanghuylc@gmail.com), bộ này sẽ không post trực tiếp trên bài viết. Các bài viết sau sẽ chủ yếu hướng dẫn dựa trên bộ này.
Sử dụng Wordpress Hosting để cho tiện hơn
Việc dùng LocalWP ở bên trên mình thấy cũng khá dễ dàng rồi. Tuy nhiên khác với JSBin cho HTML, Codesandbox cho React thì LocalWP lại không có khả năng làm trên web, tức là không làm được ở nhiều thiết bị khác nhau. Để làm được thì bạn sẽ cần 1 server riêng để code đc lưu trên server và có thể đăng nhập được từ nhiều thiết bị. Bạn nên mua 1 wordpress hosting có thể cài Wordpress nhiều version bằng 1 click. Bạn có thể google để tìm 1 bên bán wordpress hosting chi phí hợp lý. hoặc có thể liên hệ mình.
Okay. So it begins
Tools chuẩn bị xong rồi thì giờ sẽ tiến hành đi sâu vào xây dựng giao diện website nhé các bạn.


